
Все таги НТМL по их назначению и области действия можно разделить на следующие основные группы
Структура гипертекстовой сети задается гипертекстовыми ссылками. Гипертекстовая ссылка - это адрес другого HTML документа или информационного ресурса Internet, который тематически, логически или каким-либо другим способом связан
Для записи гипертекстовых ссылок в системе WWW была разработана специальная форма, которая называется Universe Resource Locator. Типичным примером использования этой записи можно считать следующий пример:
Этот текст содержит <A HREF="http://polyn.net.kiae.su/altai/index.html"> гипертекстовую ссылку</A>
В приведенном выше примере таг "A", который в HTML называют якорем (anchor), использует атрибут "HREF", который обозначает гипертекстовую ссылку (Hypertext Reference), для записи этой ссылки в форме URL. Данная ссылка указывает на докум
Гипертекстовые ссылки в HTML делятся на два класса: контекстные гипертекстовые ссылки и общие. Контекстные ссылки вмонтированы в тело документа, как это было продемонстрировано в предыдущем примере, в то время как общие ссылки связаны с
Структура HTML-документа позволяет использовать вложенные друг в друга контейнеры. Собственно, сам документ - это один большой контейнер который начинается с тага <HTML> и заканчивается тагом </HTML>:
<HTML> Содержание документа </HTML>
Контейнер HTML или гипертекстовый документ состоит из двух других вложенных контейнеров: заголовка документа (HEAD) и тела документа (BODY):
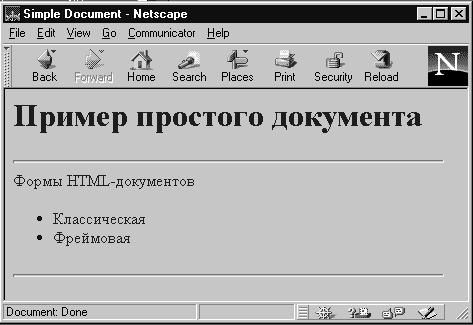
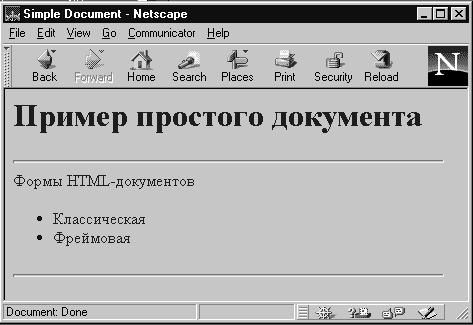
Рассмотрим простейший пример классического документа:
Пример 1.1
<HTML> <HEAD> <TITLE>Simple Document</TITLE> </HEAD> <BODY text=#0000ff BACKGROUND=#f0f0f0 > <H1>Пример простого документа</H1> <HR> Формы HTML-документов <UL> <LI>Классическая <LI>Фреймовая </UL> <HR> </BODY> </HTML>

Рис. 1.1. Пример простого документа
Компания Netscape Communication расширила классическую форму документа возможностью организации фреймов (кадров), позволяющих разделить рабочее окно программы просмотра на несколько независимых фреймов. В каждый фрейм может быть заг
Пример 1.2
<HTML> <HEAD> <TITLE>Frame Sample</TITLE> </HEAD> <FRAMESET COLS="30%,*"> <FRAME SRC=HTML-lecture.html NAME=LEFT> <FRAME SRC=HTML-lec-1.html NAME=RIGHT> </FRAMESET> </HTML>

Рис. 1.2. Пример документа с фреймами
Назад | Содержание | Вперед